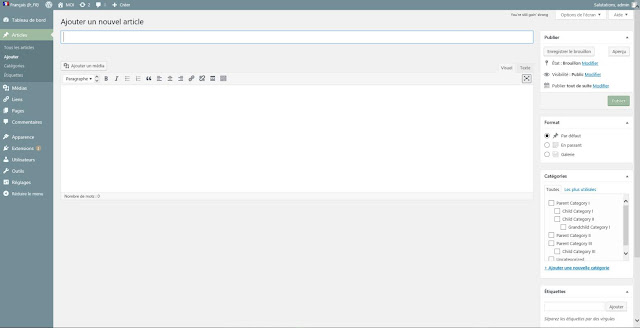
J’arrive sur la page d’accueil du tableau de bord de WordPress, en français.
Avec ses messages de bienvenue et ses encouragements. (des clics pour agrandir)

La colonne de gauche contient toutes les commandes dont tu peux avoir besoins.
(les points rouges me signalent des mises à jour existantes pour la version de WordPress, les widgets ou les extensions)

La barre du haut est toujours visible pour toi lorsque tu travailles sur ton site.
Elle reprend les commandes importantes et te permet de naviguer rapidement pour créer un article ou modifier une page.
Un petit truc sympa si tu n’aimes pas le noir :
Utilisateur/votre profil/
Tu vas pouvoir changer les couleurs de ton interface d’administration.
Tu disposes d’un petit choix qui va te permettre d’y mettre un peu de gaieté.
Vas-tu préférer Café, Océan ou lever du soleil ?
Moi, j’ai choisi Ectoplasme (…un nom pareil ! )
Apparence te dirige vers les thèmes et les widgets.
Le choix du thème est une chose importante.
Les spécialistes conseillent d’utiliser rapidement un thème payant, régulièrement mis à jour pour éviter les failles de sécurité ou les codes malveillants que certains développeurs sans scrupules pourraient y glisser.
Ils conseillent également de bien lire les commentaires des clients et de comparer le nombre des ventes, si un thème à du succès, ce n’est pas pour rien.
Les gratuits vont te permettre de te faire la main et découvrir quelle disposition va t’intéresser.
Il est possible de trouver des thèmes partout sur internet mais il vaut mieux privilégier les sites connus.
– Celui de WordPress (des gratuits, des payants)
Des payants, parmi eux :
– themeforest
– Elegantthemes
Etc…
Et pour ceux qui veulent approfondir : La marmite : Tirer le meilleur de WordPress et la chaîne Youtube de son créateur Alex.
(Si tu as quelques connaissances, tu peux même concevoir toi même tes templates grâce à des logiciels comme template toaster ou Artisteer dont tu peux télécharger les versions d’essai
Il existe également des générateurs de thèmes en ligne comme les gratuits Lubith, celui d’ Yvo Schaap ou payant (par abonnement ) wpthemegenerator .
Si tu es du genre » tripoteur de code « , renseigne toi sur les thèmes enfant qui te permettront de conserver tes modifications d’un thème quand celui ci est mis à jour, et qu’il veut mieux installer dès la création du site.)
Personnellement, par prudence je suis restée sur Wordpress.org.
(WordPress.com est hébergeur).
Il y existe de nombreux thèmes gratuits fiables (au moins 2500).
Certains existent également en version payante plus complète avec des mises à jours régulières et un support client..
Une autre page propose des thèmes commerciaux.
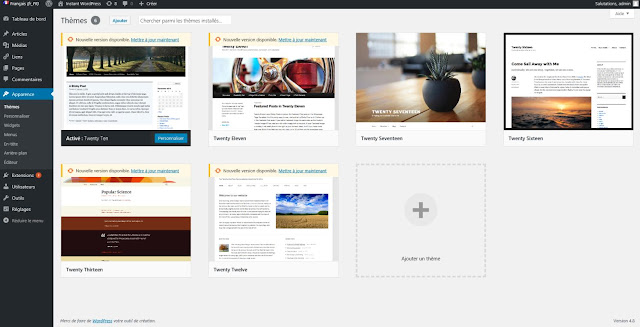
Je vais donc cliquer sur Apparence/thèmes.
.

Avec mon WordPress, Je dispose déjà de six thèmes à tester.
Les mises à jour nécessaires pour les thèmes comme pour WordPress sont visiblement signalées, il suffit d’un clic.
Je peux en rajouter de nouveaux et je ne m’en prive pas.
Il suffit de cliquer sur le carré vide avec son » Plus » .
Je suis renvoyée sur le site de WordPress et je n’ai plus qu’à faire mon choix, tous aussi différents que possible.
Il est évidemment possible de télécharger ailleurs de nouveaux thèmes et de les installer dans le dossier dédié.
Ici WordPress se trouve dans mon dossier InstantWP (Instant WordPress)
je peux suivre ce chemin d’accès et y placer les dossiers dézippés :
InstantWP 4.5/iwpserver/htdocs/wordpress/wp-content/themes
Mais je peux aussi utiliser l’interface d’Instant WordPress : Themes folder.
Un simple clic me conduira dans le dossier des thèmes.
Je vais construire le site-exercice sur le premier thème de mon WordPress.
(en haut à gauche de la page des thèmes).
Je clique sur personnaliser :

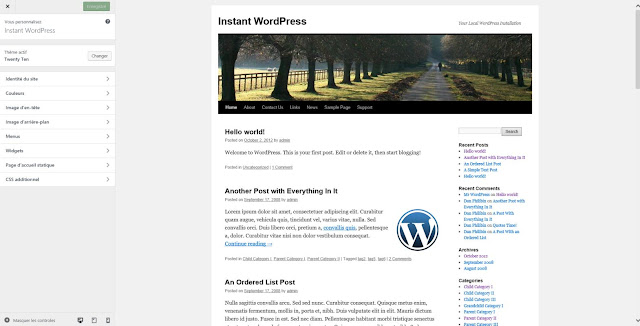
J’arrive dans mon » thème témoin « .
Avec son menu complet et ses pages en » Lorem Ipsum » (des textes en pseudo-latin utilisés pour juger de la présentation d’une page sans être distrait par l’existence d’un texte).
Voyons les commandes à gauches:
– Identité du site : je vais choisir …
- Un nom
- un slogan
- une icône
Certains thèmes proposent également le choix d’un Logo.
J’imagine donc que je suis un globe-trotter qui parle de voyages.
Je choisis un titre : MOI (en toute modestie).
Et un slogan : » Une vie qui claque sa mère.
(je rappelle que c’est un site-exercice c’est donc du troisième degré.)
L’icône, je fais mon marché sur Google, je trouve quelque chose de sympa, le fond est transparent, Oups ! l’image de prévisualisation me donne un carré noir.
Pas de panique, une fois installée, tout rentre dans l’ordre.
Un conseil : choisir une image simple et identifiable, car elle est toute petite.
– Couleur : Une couleur pour l’arrière plan.
– Image d’en-tête :
Ici, le thème m’en propose plusieurs, je pourrais même les faire apparaître de façon aléatoire chaque fois que le surfeur viendra visiter mon site.
Naturellement, je peux les remplacer par mes propres images, on me recommande la taille en pixels de 940 × 198.
Je vais garder les images du thèmes en attendant en choisissant celle qui invite aux départ.
– Image d’arrière plan : Au lieu d’une couleur pour l’arrière plan tu peux préférer une image, tu as des possibilités de réglage et de positionnement.
Je vais en chercher une dans mes dossiers. Je vais en rester là pour l’instant, et commencer à créer mes pages.
Je vais en rester là pour l’instant, et commencer à créer mes pages.
Je vais commencer par toutes faires sauter celles du modèle.
Pages/ toutes les pages.
J’ai la liste des pages existantes, je les coches et le les mets à la corbeille.
J’ai la place libre pour créer les miennes, je fais la même choses pour les articles.
Il ne me reste plus que les pages vides.
A moi de les remplir.
Je vais créer mon premier article.
Il sera sur la page d’accueil en présentation blog.
(j’aurais pu choisir une page statique.)
Un titre, deux lignes, une photo.
Interface-traitement de texte familier.
Une ligne pour le titre, un corps pour le paragraphe.
Il ne me reste plus qu’à écrire.
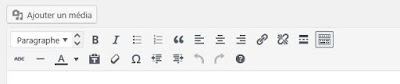
Attention l’icône à l’extrême-droite de la barre d’outil en déplie une deuxième ligne (horreur, je ne l’avais pas vue avant !!!)
On y trouve : les flèches annuler-rétablir, couleur du texte, caractères spéciaux, diminuer-augmenter l’indentation (les retraits de textes).
Je fais un glisser-déposer d’une photo de mon dossier à ma page, elle viens se placer immédiatement dans la bibliothèque, je dois confirmer. clic, clic.

Attention, si seul un carré gris prend sa place dans la bibliothèque, il y a un problème, format non reconnu, mais aussi présence d ‘un accent dans le nom du fichier.
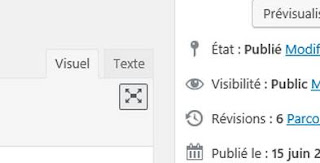
Elle se place en position » pas d’alignement «
Il ne me reste plus qu’à la » placer « .
Je clique sur l’un des petits carrés noirs pour aligner ma photo.
Aligner à » gauche « , au » centre « , à » droite » ou » pas d’alignement » selon mes besoins,
Le » crayon » permet d’effectuer des modifications : légende, texte alternatif, ainsi que les réglages et les options avancées.
Les petits carrés dans les angles permettent de modifier la taille de l’image.
Maintenant je vais créer mes pages.
Les noms des pages parents se retrouvent dans le menu.
Si tu veux construire un site sur tes centres d’intérêts tu peux avoir des sections comme : » Musique « , » Cuisine » , » Cinéma « .
Ta section Cuisine comprendra sans doute des sous-sections :
» Entrées « , » plats du jour « , » Desserts « .
Ces sous sections seront des pages enfants qui s’accrocheront aux pages parents.
La sous-section » Desserts » se divisera en : Clafoutis, tarte aux pommes, Glace vanille-noisettes.
Chacune de tes recettes figurera sur une page petits-enfants qui s’accrochera à la page enfants » Dessert « .
Pour mon site-exercice j’ai choisi les pages parents » Voyages « , » Cinéma « , » Cuisine « , » Musique « .
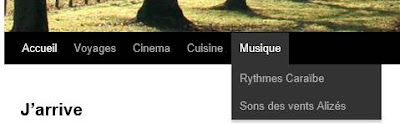
Elles paraissent donc sur le menu.
Je construit mes pages » enfants » et » petits enfants « .
On pourra les découvrir en passant son pointeur dessus. (ici parent » musique » et les enfants,)
Tu as créé tes pages, il faut les mettre en ordre.
Apparence/menus
Les noms de pages apparaissent d’abord dans ce carré à gauche ou je vais cocher leurs noms, cliquer sur » ajouter au menus » .
Elles vont se placer alors à droite sous forme de rubans.
La dernière ajoutée au menu apparaît toujours en dernière position, au bas de la liste.
Il suffit alors de les faires glisser dans l’ordre ou la position que l’on désire.
(Remarque le décalage qui désigne les pages » parents « , » enfants » , » petits enfants » )
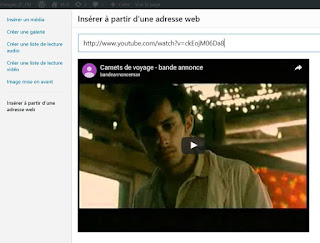
Une des pages » traite » d’un film, je vais en insérer sa bande annonce.
Je repère la vidéo sur youtube.
Je clique sur » Ajouter un média »
Si je me retrouve sur ma bibliothèque image, j’ai aussi une liste de possibilités comme » insérer a partir d’une adresse web « .

Ce qui me permet d’ajouter ma vidéo.
L’onglet visuel mène à ta page normale, l’onglet texte à son code HTML.
Voici enfin a quoi ressemble la page d’accueil du site-exercice..

Et le page consacrée à un film :
Ici, » Carnet de voyage » avec sa critique, ses photos et sa bande annonce de chez Youtube.
J’ai fais sauter la colonne latérale avec le réglage
Voila, j’ai terminé mon site-exercice et je me sens capable de continuer à le construire.
Mais, que donnerait-il avec un autre thème ?
Je n’ai qu’à faire une comparaison.
Tu te souviens, J’en avais chargé plusieurs, je vais donc les activer l’un après l’autre, (clic sur bouton : activer.)
Mais je dois refaire la personnalisation de mon thème, arrière plan (j’en profite pour en tester d’autres), parfois place du menu (certains thèmes en offrent plusieurs : top-barre, en colonne, en pied-de-page).
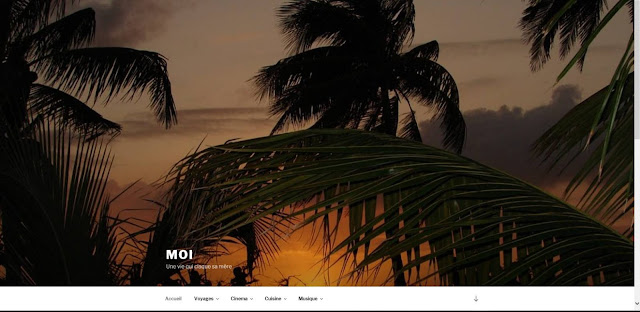
Twenty Seventeen.
Je dois choisir une » photo plein écran « .
En voici une pour rêver.

Ses pages gardent un style épurée.

Les thèmes modernes sont » responsive » , c’est-à-dire adaptable ordinateur-tablette-Smartphone.
***